The free Virtual Keyboard Widget is an on-screen virtual keyboard embedded within the browser window which will popup when a specified input field is focused. The user can then type and preview their input before Accepting or Canceling
You can download the plugin over here. This plugin uses the jQuery UI library.
Here’s a simple example of using the on-screen virtual Keyboard with the Qwerty layout (default), which pops up when a specified input field is focused, in our case the password field.
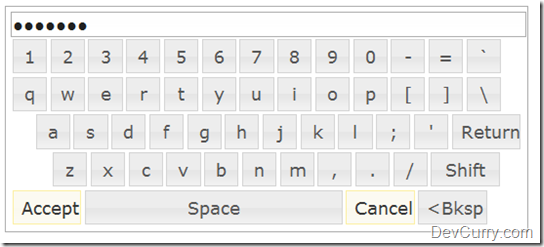
OUTPUT
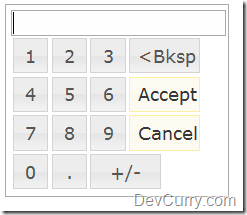
You can also specify options like showing only a Numeric keypad instead of showing the entire keypad.
Check the list of different options and how to create a custom layout of your own over here at http://snipplr.com/view/21577/virtual-keyboard-widget/
Here’s the complete code:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>jQuery Qwerty Keyboard (from DevCurry.com)</title>
<link type="text/css" rel="Stylesheet"
href="http://ajax.microsoft.com/ajax/jquery.ui/1.8.6/themes/
smoothness/jquery-ui.css" />
<style type="text/css">
.ui-keyboard{padding: .3em; position: absolute; z-index: 16000;}
.ui-keyboard-button{height: 2em; width: 2em; margin: .1em;}
.ui-keyboard-actionkey{width: 4em;}
.ui-keyboard-space{width: 15em;}
.ui-keyboard-preview{width: 100%; text-align: left;}
</style>
<script type="text/javascript" src="
http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js">
</script>
<script type="text/javascript" src="
http://ajax.microsoft.com/ajax/jquery.ui/1.8.6/jquery-ui.min.js">
</script>
<script src="jquery.keyboard.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function () {
$('input[type=password]').keyboard({
layout: "num"
});
});
</script>
</head>
<body>
<input id="txtPass" type="password" />
</body>
</html>
As you can see, this is a nice lightweight plugin which makes it very simple to integrate an on-screen virtual keyboard in your applications.
See a Live Demo
Tweet






6 comments:
Thanks!
I find IE8 bug. When I take second and the third input or more, the virtual keyboard panel position slide down.
Firefox works perfect.
It's possible to use this and also a physical keyboard?
This is, using the this virtual keyboard and the normal keyboard to input the data?
Thanks
The sliding down issue still continues... Is there no solution still?
Thanks for this library.
I used your virtual keyboard in my page web, but I have many text fields, so I need to wait more than 10 seconds to load the page.
This is an example: http://jsfiddle.net/TUAHC/22/
What's I need to do please.
Thank you.
Thanks for this library.
I used your virtual keyboard in my page web, but I have many text fields, so I need to wait more than 10 seconds to load the page.
This is an example: http://jsfiddle.net/TUAHC/22/
What's I need to do please.
Thank you.
how to implement on ajax loaded page ???
Post a Comment