I have seen a lot of users asking questions on how to retrieve information when the the cell of a Table is clicked. In this post, I will show how to retrieve the following information from a Table Cell that was clicked
- - Retrieve Text of the Clicked Cell
- - Retrieve Text to the Left of the Clicked Cell
- - Retrieve Text to the Right of the Clicked Cell
- - Retrieve Row Index of the Clicked Cell
- - Retrieve Column Index of the Clicked Cell
- - Retrieve Number of Rows above the Current Clicked Row
- - Retrieve Column Name of the Clicked Cell
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>How to retrieve information from cell clicked in a Table</title>
<script type='text/javascript'
src='http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js'></script>
<script type="text/javascript">
$(document).ready(function() {
$("tbody td").click(function(e) {
var currentCellText = $(this).text();
var LeftCellText = $(this).prev().text();
var RightCellText = $(this).next().text();
var RowIndex =$(this).parent().parent().children().index($(this).parent());
var ColIndex = $(this).parent().children().index($(this));
var RowsAbove = RowIndex;
var ColName = $(".head").children(':eq(' + ColIndex + ')').text();
$("#para").text('')
.append("<b>Current Cell Text: </b>" + currentCellText + "<br/>")
.append("<b>Text to Left of Clicked Cell: </b>" + LeftCellText + "<br/>")
.append("<b>Text to Right of Clicked Cell: </b>" + RightCellText + "<br/>")
.append("<b>Row Index of Clicked Cell: </b>" + RowIndex + "<br/>")
.append("<b>Column Index of Clicked Cell: </b>" + ColIndex + "<br/>")
.append("<b>Rows above Current Clicked Row: </b>" + RowsAbove + "<br/>")
.append("<b>Column Name of Clicked Cell: </b>" + ColName)
});
});
</script>
<style type="text/css">
body
{
font-family:Garamond;
}
</style>
</head>
<body>
<table id="tableone" border="1">
<thead>
<tr class="head">
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr >
<td>Row 0 Column 0</td>
<td >Row 0 Column 1</td>
<td >Row 0 Column 2</td>
</tr>
<tr >
<td>Row 1 Column 0</td>
<td>Row 1 Column 1</td>
<td>Row 1 Column 2</td>
</tr>
<tr >
<td>Row 2 Column 0</td>
<td>Row 2 Column 1</td>
<td>Row 2 Column 2</td>
</tr>
<tr >
<td>Row 3 Column 0</td>
<td>Row 3 Column 1</td>
<td>Row 3 Column 2</td>
</tr>
<tr >
<td>Row 4 Column 0</td>
<td>Row 4 Column 1</td>
<td>Row 4 Column 2</td>
</tr>
<tr >
<td>Row 5 Column 0</td>
<td>Row 5 Column 1</td>
<td>Row 5 Column 2</td>
</tr>
</tbody>
</table>
<p id="para" />
</body>
</html>
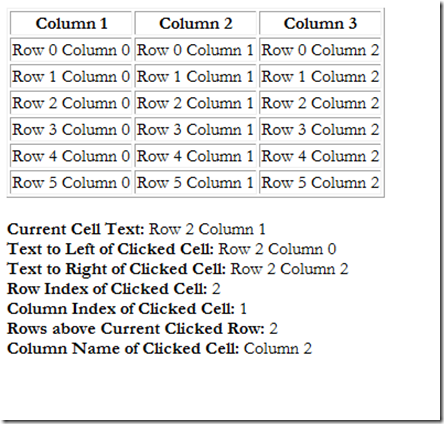
Output
See a Live Demo here.
Tweet



15 comments:
Instead of attaching a click event to every event in the table, use event delegation. Also you should be able to use sectionRowIndex which is supported in DOM1.
$("tbody").click(function(e) {
var $td = $(e.target).closest("td");
var currentCellText = $td.text();
var LeftCellText = $td.prev().text();
var RightCellText = $td.next().text();
var RowIndex = $td.parent().attr("sectionRowIndex");
var ColIndex = $td.parent().children().index($td);
var RowsAbove = RowIndex;
var ColName = $td.closest("table").find('thead th:eq(' + ColIndex + ')').text();
Anonymous: Thanks that was neat!
Hello Suprotim,
I am new to jQuery and wondering how to get the selected cell to display its value in a text box?
The example puts it as a para which is neat...but would appreciate if you could post/send the code to get the value in text field
My email - bpmn2008@yahoo.com
Thanks in advance.
Assuming your textbox is declared with id="tb"
use this code:
$("input#tb").val(currentCellText);
hello Suprotim,
how can i read the text of whole cell in clicked row index
By whole cell, do you mean the entire row?
Thanks, just what i want !
This is just what i was looking for! :) However, i'm my version is not working in IE (6 or 8) but does work in firefox. i'm dumping the contents of the td into a span tag. Would you have any thoughts as to why it's not working in IE? My code with in the document.ready function is:
$('#numberprojects td.totalproj').each(function() {
$("span#totaltxt").text('')
.append(this.textContent)
});
Thanks for your help,
Trish
Trish: Did you check the Demo link with the article. You can run it on IE8..works just fine!
Would you know of a cross-browser way of doing this? I tried to add an if, else state to detect the browser but, not being a coder, there is something wrong with my syntax. Here's that code:
$('#numberprojects td.totalproj').each(function() {
$("span#totaltxt").text('')
if (/MSIE (\d+\.\d+);/.test(navigator.userAgent)){ //test for MSIE x.x;
var ieversion=new Number(RegExp.$1) // capture x.x portion and store as a numberif (ieversion<=6)
.append(this.innerText);//for IE
}
else {
.append(this.textContent);//for other browsers -error points here
}
});
Thanks for your help!
Trish
I figured it out:
$('#numberprojects td.totalproj').each(function() { if (/MSIE (\d+\.\d+);/.test(navigator.userAgent)){ //test for MSIE x.x;
var ieversion=new Number(RegExp.$1) // capture x.x portion and store as a numberif (ieversion<=6)
$("span#totaltxt").append(this.innerText);
}
else {
$("span#totaltxt").append(this.textContent);
}
});
The second append wasn't attached to anything.
Thanks again for this. :)
Gracias gracias gracias...!!
thanks!!
Thanks!! It is very useful!
Is it possible to retrieve multiple rows?
Thanks for your article..It is very useful..I am using a table with with checkbox and data in each row. based on the chekbox select, i have to retrieve the selected row. Can you please give me pointers for that
Post a Comment