As web developers, we all use web browser developer tools to monitor browser requests. The most commonly used ones are Firebug, Fiddler and Chrome Developer Tools.
Have you tried using these tools to determine which resources are served off the cache? You will be surprised to learn that only Chrome Developer Tool is able to correctly show the CDN resources coming from a cache.
Let’s see some results. I am accessing an ASP.NET site that makes use of some CSS and jQuery files served off the CDN. Feel free to choose a site of your choice like jQuery.com.
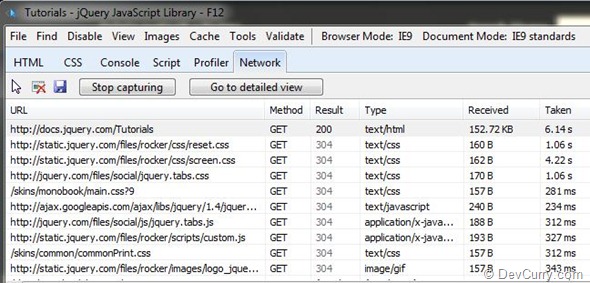
I observed that out of all the three browser tools, only Chrome clearly showed static resources coming from the cache. It was not easy to determine cache items using IE 9 and Firebug tool. See for yourself! I have refreshed the page a couple of times and also cleared the cache a couple of times.

Observe the misleading 304 result, when it should actually be coming from a cache. Eric Lawrence explains why does this happen.

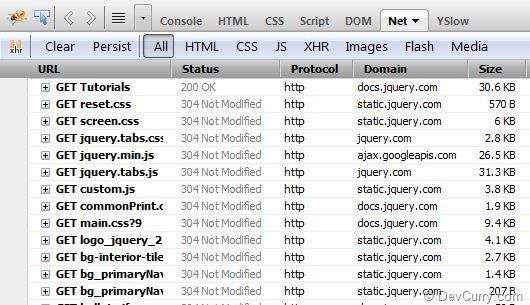
Firebug too does not clearly show which static resources are fetched from the cache.
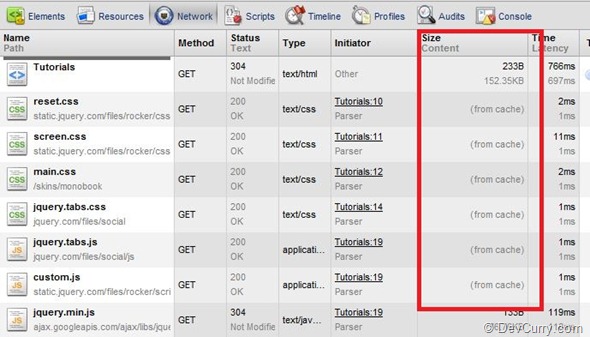
Using Chrome Developer Tool (Ctrl + Shift + I)

As you can see, Chrome clearly shows which static resources are fetched from the cache.
Tweet


7 comments:
I don´t get it.
Do IE9 and Firebug display it the wrong way or do they really don´t GET it from cache and are actually requestion these files from the server?
It looks like that but I don´t believe it. Because the latency times of IE are not as low as the Chrome ones this is an indicator [for me] that the files really come from the server and not from cache?!
@Anonymous: Ideally IE9 should display resources from the cache and avoid the 304 round trip. But that doesn't happend. I have mentioned in my post that why IE9 shows a GET and why does the server return 304, check
http://channel9.msdn.com/Events/MIX/MIX11/HTM08
Hi,
for Firebug: Items (lines) that really come from cache are completely displayed with a light gray. If you add up all light gray lines you have the sum displayed in the last line: 17 Requests | 423.1 KB (405.4 KB from Cache).
I don´t understand what you´re up to?
Is it that the files are retransmitted but at the same time are also marked with a 304?
Yeah, the 304 is misleading. But you CAN see the items that REALLY come from cache as I mentioned above(?)!
Regards
Timm
It's my guess that the author is trying to convey that the status code returned in misleading.
The light Gray does not work well with people who have color disabilities. So that's not a very good solution!
Are you a Golden State Warriors Fan? You're a fan of Steph Curry?
Are you an avid fan of Golden State Warriors? Are you a fan of Steph Curry? :)
No Jacob, I am not a fan although he is the best shooter :)
Post a Comment