The Html.ActionLink method renders a hyperlink (<a href=".."></a>) to another controller action. The Url.Action URL helper works the same way as Html.ActionLink, but it does not return an anchor tag.
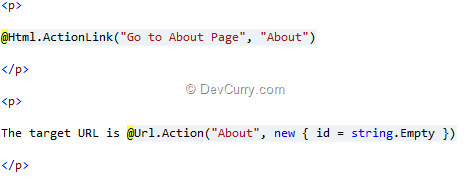
Let’s see an example. Add the following code to your Index.cshtml or any view you want to display this on

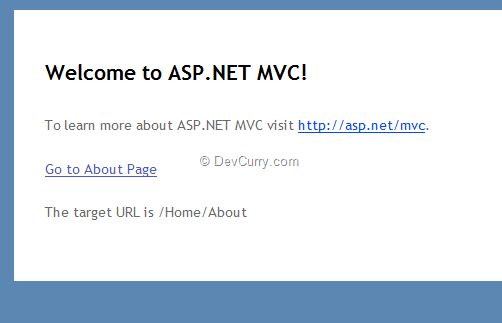
Run the page and observe the source generated

While Html.ActionLink generates an anchor tag, Url.Action on the other hand generates just the URL. Generating just the URL could be helpful in scenarios where you want a convenient way to generate HTML for a link manually.
Note: For security purpose, make sure to encode your URL using Url.Encode or Html.AttributeEncode:

Tweet


2 comments:
Thanks for sharing this! I wish there would be more info about that:)
Hey is there any way to get this to work in a chrome browser?
Post a Comment