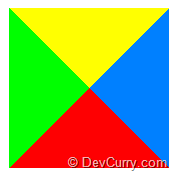
If someone asks you to create a graphic on a webpage using four triangles in a Square, how would you suggest he/she goes about it? Use JavaScript or Images?

I recently picked up a nice CSS trick from Paul (CSS guru) who told me how to achieve the above output using pure CSS. Here’s the code

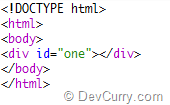
CSS code:
#one{
height:0;
width:0;
border-top:80px solid #FFFF01;
border-left:80px solid #00FF00;
border-right:80px solid #0080FF;
border-bottom:80px solid #FE0002;
margin:20px;
}
and voila! You have your artwork! As you can see, by using simple CSS properties such as
border, you can produce complex shapes and orientations without using JavaScript or ImagesTweet


1 comment:
That's pretty good. So simple yet makes sense now looking at it!
Post a Comment