The jQuery Expander Plugin is a simple little jQuery plugin to hide/collapse a portion of an element's text and add a "read more" link so that the text can be viewed by the user if he or she wishes
Here’s a simple way to use this plug-in your HTML or ASP.NET Pages
1. Declare a Div or ASP.NET Panel
<div class="readmore">
The Div Text Comes Here
</div>
2. Add the following jQuery code in the <head> section of your page
<head>
<title>Add Read More Link (from DevCurry.com)</title>
<script type="text/javascript"
src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.4.min.js">
</script>
<script type="text/javascript"
src="http://plugins.learningjquery.com/expander/jquery.expander.js">
</script>
<script type="text/javascript">
$(function () {
$('div.readmore').expander({
slicePoint: 200,
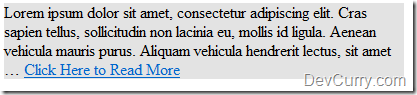
expandText: 'Click Here to Read More',
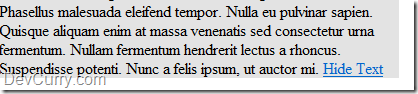
userCollapseText: 'Hide Text'
});
});
</script>
</head>
As you can see, we have used the ‘jQuery’ file and the ‘Expander’ plugin in the <head> of your document. Note: In a production application, download the expander code on your server and reference it from there.
Finally we are customizing the behavior and appearance of the expander, by overriding the default options. Check the entire expander API over here
When the Page Loads, click the ‘Click Here To Read More’ link to expand text
Once the Text has been expanded, click the ‘Hide Text’ Button to hide it again.
Tweet




17 comments:
it's like a toggle method, but this is more cool
thanks for tutor \m/
Nice tutorial! I use it on my site. But there's one problem, the script execute after the page finished loading. How to execute the script immediately before the page completely finished loading?
Hi Author,
I have a query here, if we have a paragraph with more than 400 words, after slicepoint it is closing the paragraph tag and again it is opening the paragraph tag freshly - I mean one paragraph is sliced to two other paragraphs....
Thanks,
Vivek
Vivekanand: Probably that's how the jquery function expander slices it. Isn't the code working for you? Post your code here
I can't seem to apply the /div properly. It's hiding all of the text on the page. I have 5 posts on a single page, but it seems I can only use this function once per page?? I wan to apply the tag several times on a page. Help?
This is wonderfully simple (once I got my head around it as a complete .js newbie) - thank you!
Could you now please explain how to change the font of the expand & collapse texts in the head code - or can this be done as default settings in the jquery.expander.js file? I've hunted the internet but can't seem to find how to do it without stopping this code from working - could you post an example, please? With deep gratitude.
Do you want the font changing to be dynamically done?
...er, dunno! Do you mean by that that the expand & collapse inherit from the summary & detail text fonts - if so, yes please, but could you provide the options if not too much trouble, please? Thanks.
Don't worry - I've changed font with CSS and it's all working beautifully. Thank you again for your Read More script - it's the easiest and most concise answer I have found for the purpose.
I have text 'DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION*DESCRIPTION'.
It can't expander. Please help me check. I text from 'http://jsfiddle.net/sxXn2/1228/'. Still same error at my local. Please help me check reason why . Thank for your help.
it saved my time, thank you!
Great topic, but i have a problem using it. I need to add the read more function to a boundfield of a gridview, which does not accept the div tag. Any tip for how to use it there?
I can't seem to apply jquery mobile buttons to the expandText and userCollapseText. Any tips on how to get it to work?
I would like to use link buttons like these [a href="#" data-icon="plus" data-mini="true" data-role="button"]Læs mere[/a]
Tags removed in order to show.
It seems javascripts are compatible with email- is this true? This works beautifully on my webpage, but when inserted in an email it does not?
nice post :) thank u
Post a Comment