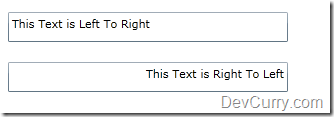
Silverlight 4 comes with a new FlowDirection property that helps set the direction of text. This new property is particularly useful for Arabic text that flows from right-to-left. Here’s how to use this property. We have two TextBoxes in our example, one with the default FlowDirection of LeftToRight and the other with the FlowDirection of RightToLeft.
<UserControl x:Class="SilverlightApplication2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<TextBox HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10,20,0,0" Height="30" Width="280"
Name="txtLR" Text="This Text is Left To Right" />
<TextBox HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10,70,0,0" Height="30" Width="280"
Name="txtRL" Text="This Text is Right To Left"
FlowDirection="RightToLeft" />
</Grid>
</UserControl>
OUTPUT
Tweet



2 comments:
Really?? I would never have guessed that setting the FlowDirection property to "RightToLeft" would do this.
Why does the "RightToLeft" options change my Text
"Hello World:"
to
":Hello World"
why does the ":" move to the front?
Post a Comment