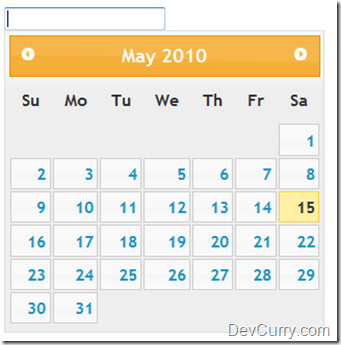
I often use the jQuery ui-lightness theme for my DatePicker, which I feel is quite nice. However by default, the DatePicker layout is quite ‘explosive’ and displays with big fonts.
However there is a simple way to change that with a small amount of css. Here’s some sample CSS to reduce the font-size of the DatePicker to reduce its size and change some styling
<style type="text/css">
.ui-datepicker {
font-family:Garamond;
font-size: 11px;
margin-left:10px
}
</style>
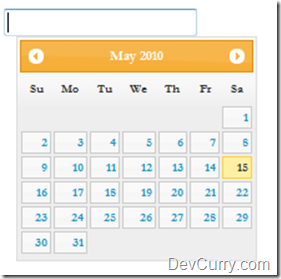
Now if you run the same code, the DatePicker shows up like this:
Tweet




9 comments:
good one - it works..
Good One Thank You
Thanks a lot .... it worked
After a lot of googling: your's is simple and works! Thank you.
Thank you!!
Thank U , It worked like Charm..
just another thanks!
Wow.. Nice one... Thanks a lot.. ;)
You do not know how long I have been looking for this solution. Why jQuery doesn't provide this type of solution on their site is beyond me! Maybe too simple, but us newbies surely appreciate!
Every app site sound have a FAQ for newbies trying to figure out how to customize something with out being a wiz. We all have to star somewhere! ;)
Thank you Suprotim Agarwal (MVP)!
Best regards,
Abdul Yaseff
Post a Comment